Have you noticed the new button "Bring Your Friends" just take a quick look at the page position top right. Actually this is Facebook invite friends API system. For implementing this you have to create a Facebook application to setup your webpage canvas URL, just few lines of code but before that your web page should be SSL (https) enable.

 Download Script
Download Script  Live Demo
Live Demo
Facebook Application
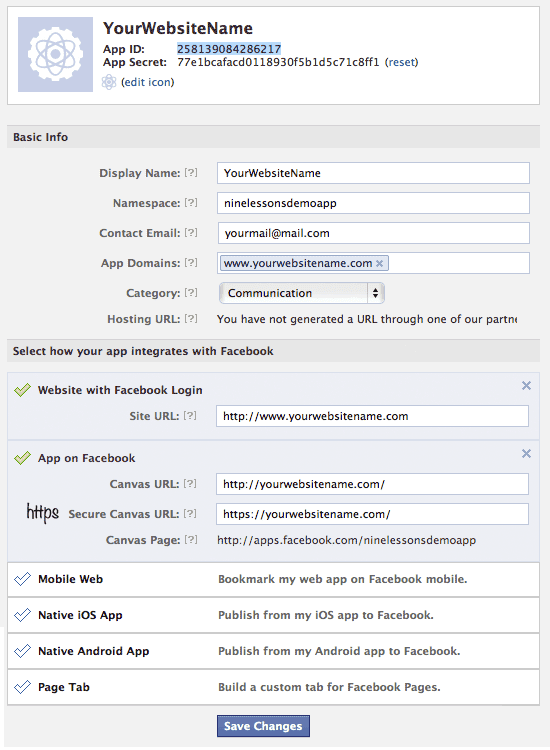
You have to create a Facebook application at developers.facebook.com click here. Here selected text is Facebook app id.

Code
You have to modify appId value.
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId:'APP_ID',
cookie:true,
status:true,
xfbml:true
});
function FacebookInviteFriends()
{
FB.ui({
method: 'apprequests',
message: 'Your Message diaolog'
});
}
</script>
//HTML Code
<div id="fb-root"></div>
<a href='#' onclick="FacebookInviteFriends();">
Facebook Invite Friends Link
</a>
<script>
FB.init({
appId:'APP_ID',
cookie:true,
status:true,
xfbml:true
});
function FacebookInviteFriends()
{
FB.ui({
method: 'apprequests',
message: 'Your Message diaolog'
});
}
</script>
//HTML Code
<div id="fb-root"></div>
<a href='#' onclick="FacebookInviteFriends();">
Facebook Invite Friends Link
</a>
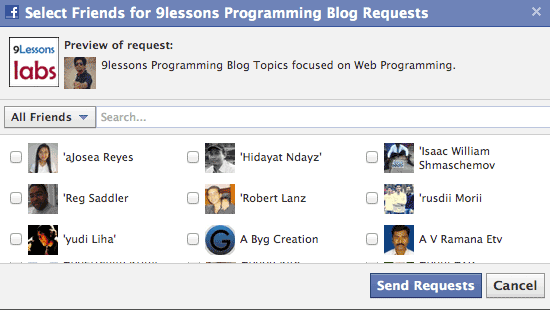
Facebook invite friends screen.

Code IFrame
The following code is for breaking Iframe, include this code into your webpage.
<script type='text/javascript'>
if (top.location!= self.location)
{
top.location = self.location
}
</script>
if (top.location!= self.location)
{
top.location = self.location
}
</script>
The inivite notification appears like this.










No comments:
Post a Comment