ECommerce Menu Design with JSON Data.
Now the right time to build an online selling
portal, people started believing online shopping for buying things.
This tutorial helps you to to speed up the most important product
category navigation menu system for your ecommerce projects. I had
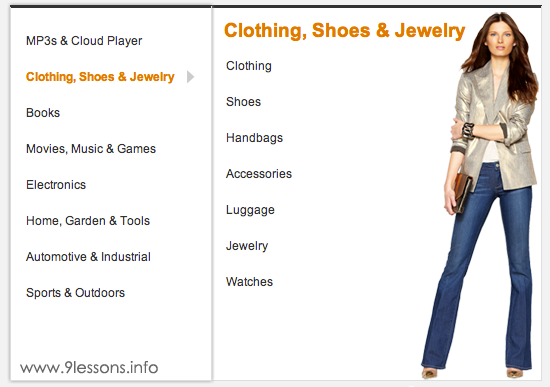
implemented Amazon style menu with category image using PHP, MYSQL andj
JQuery.

 Download Script
Download Script  Live Demo
Live DemoDatabase
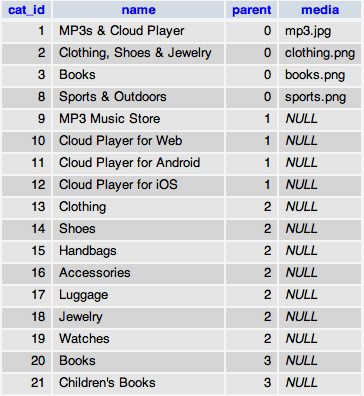
Sample database categories table contains four columns cat_id, name, paren and media.
CREATE TABLE `categories`
(
`cat_id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(150) ,
`parent` int(11) ,
`media` varchar(100),
PRIMARY KEY (`cat_id`)
);
(
`cat_id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(150) ,
`parent` int(11) ,
`media` varchar(100),
PRIMARY KEY (`cat_id`)
);
Category and Subcategory data stores like this format.

categories.php
Contains PHP code generating JSON data out from categories table.
<?php
include('db.php');
$sql = mysqli_query($db,"select cat_id,name,media from categories where parent=0");
// parent categories node
$categories = array("Categories" => array());
while ($row = mysqli_fetch_array($sql,MYSQLI_ASSOC))
{
$cat_id = $row['cat_id'];
$ssql = mysqli_query($db,"select cat_id,name,media from categories where parent='$cat_id'");
// single category node
$category = array(); // temp array
$category["cat_id"] = $row["cat_id"];
$category["name"] = $row["name"];
$category["media"] = $row["media"];
$category["sub_categories"] = array(); // subcategories again an array
while ($srow = mysqli_fetch_array($ssql,MYSQLI_ASSOC))
{
$subcat = array(); // temp array
$subcat["cat_id"] = $srow['cat_id'];
$subcat["name"] = $srow['name'];
// pushing sub category into subcategories node
array_push($category["sub_categories"], $subcat);
}
// pushing sinlge category into parent
array_push($categories["Categories"], $category);
}
echo ((isset($_GET['callback'])) ? $_GET['callback'] : "") . '(' . json_encode($categories) . ')';
?>
include('db.php');
$sql = mysqli_query($db,"select cat_id,name,media from categories where parent=0");
// parent categories node
$categories = array("Categories" => array());
while ($row = mysqli_fetch_array($sql,MYSQLI_ASSOC))
{
$cat_id = $row['cat_id'];
$ssql = mysqli_query($db,"select cat_id,name,media from categories where parent='$cat_id'");
// single category node
$category = array(); // temp array
$category["cat_id"] = $row["cat_id"];
$category["name"] = $row["name"];
$category["media"] = $row["media"];
$category["sub_categories"] = array(); // subcategories again an array
while ($srow = mysqli_fetch_array($ssql,MYSQLI_ASSOC))
{
$subcat = array(); // temp array
$subcat["cat_id"] = $srow['cat_id'];
$subcat["name"] = $srow['name'];
// pushing sub category into subcategories node
array_push($category["sub_categories"], $subcat);
}
// pushing sinlge category into parent
array_push($categories["Categories"], $category);
}
echo ((isset($_GET['callback'])) ? $_GET['callback'] : "") . '(' . json_encode($categories) . ')';
?>
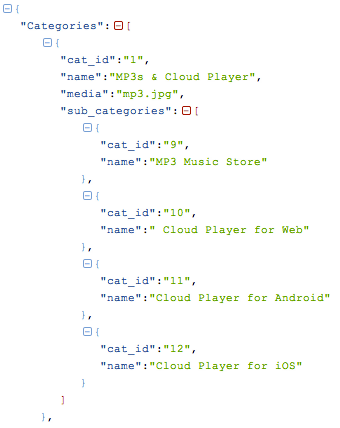
JSON Output

JavaScript & HTML
Now the most important part, reading the above JSON data using $.getJSON method and appending category data into UL #menu_ul. Subcategory data storing into hidden UL class hideul
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" >
$(document).ready(function()
{
$.getJSON("categories.php?callback=?", function(data)
{
$.each(data.Categories, function(i, category)
{
var subjsondata='';
$.each(category.sub_categories, function(i, sub_categories)
{
subjsondata += "<li>"+sub_categories.name+"</li>";
});
var jsondata ="<li class="category" id=''"+category.cat_id+"'>"+category.name+"<ul class="hideul" id='hide"+category.cat_id+"' media='"+category.media+"'>"+subjsondata+"</ul>
</li>";
$(jsondata).appendTo("#menu_ul");
});
}
);
//MouseOver on Categories
$(".category").live('mouseover',function(event)
{
$("#menu_slider").show();
var D=$(this).html();
var id=$(this).attr('id');
var V=$("#hide"+id).html();
var M=$("#hide"+id).attr("media");
$("#submenu_ul").html(V);
$("#menu_slider h3").html(D);
//Background Image Check
if(M!='null')
{
$("#menu_slider").css({"width": "450px"});
}
else
{
$("#menu_slider").css({"width": "250px"});
}
$("#menu_slider").css('background', 'url(backgrounds/' + M + ') #ffffff no-repeat right bottom');
});
//Document Click
$(document).mouseup(function()
{
$("#menu_slider").hide();
});
//Mouse click on sub menu
$("#menu_slider").mouseup(function(){ return false });
//Mouse click on my account link
$("#menu_box").mouseup(function(){ return false });
});
</script>
$(".category").live('mouseover',function(event){}- category is the class name of category li tag. Using element.attr("id") calling category li value, based on the ID moving class .hideul subcategory values into $("#submenu_ul").html(V) ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" >
$(document).ready(function()
{
$.getJSON("categories.php?callback=?", function(data)
{
$.each(data.Categories, function(i, category)
{
var subjsondata='';
$.each(category.sub_categories, function(i, sub_categories)
{
subjsondata += "<li>"+sub_categories.name+"</li>";
});
var jsondata ="<li class="category" id=''"+category.cat_id+"'>"+category.name+"<ul class="hideul" id='hide"+category.cat_id+"' media='"+category.media+"'>"+subjsondata+"</ul>
</li>";
$(jsondata).appendTo("#menu_ul");
});
}
);
//MouseOver on Categories
$(".category").live('mouseover',function(event)
{
$("#menu_slider").show();
var D=$(this).html();
var id=$(this).attr('id');
var V=$("#hide"+id).html();
var M=$("#hide"+id).attr("media");
$("#submenu_ul").html(V);
$("#menu_slider h3").html(D);
//Background Image Check
if(M!='null')
{
$("#menu_slider").css({"width": "450px"});
}
else
{
$("#menu_slider").css({"width": "250px"});
}
$("#menu_slider").css('background', 'url(backgrounds/' + M + ') #ffffff no-repeat right bottom');
});
//Document Click
$(document).mouseup(function()
{
$("#menu_slider").hide();
});
//Mouse click on sub menu
$("#menu_slider").mouseup(function(){ return false });
//Mouse click on my account link
$("#menu_box").mouseup(function(){ return false });
});
</script>
HTML Code
//HTML Code
<div id='menu_box' class='shadow'>
<ul id='menu_ul'></ul>
</div>
<div id='menu_slider'>
<h3></h3>
<ul id='submenu_ul'></ul>
</div>
<div id='menu_box' class='shadow'>
<ul id='menu_ul'></ul>
</div>
<div id='menu_slider'>
<h3></h3>
<ul id='submenu_ul'></ul>
</div>
db.php
Database configuration file, modify username, password and database values.
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'username');
define('DB_PASSWORD', 'password');
define('DB_DATABASE', 'database');
$db = mysqli_connect(DB_SERVER,DB_USERNAME,DB_PASSWORD,DB_DATABASE);
?>
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'username');
define('DB_PASSWORD', 'password');
define('DB_DATABASE', 'database');
$db = mysqli_connect(DB_SERVER,DB_USERNAME,DB_PASSWORD,DB_DATABASE);
?>
CSS
#menu_box
{
border-top:solid 3px #333;
border-left:solid 1px #dedede;
border-right:solid 1px #dedede;
border-bottom:solid 1px #dedede;
min-height:400px;width:200px;
background-color:#fff;
margin-left:20px;
float:left;
position:relative;
z-index:300
}
#menu_slider
{
border-top:solid 3px #333;
border-left:solid 1px #dedede;
border-right:solid 1px #dedede;
border-bottom:solid 1px #dedede;
min-height:370px;background-color:#fff;margin-left:220px;
position:absolute;
width:250px;
position:relative;
z-index:200;
display:none;
padding:15px
}
.hideul{display:none}
{
border-top:solid 3px #333;
border-left:solid 1px #dedede;
border-right:solid 1px #dedede;
border-bottom:solid 1px #dedede;
min-height:400px;width:200px;
background-color:#fff;
margin-left:20px;
float:left;
position:relative;
z-index:300
}
#menu_slider
{
border-top:solid 3px #333;
border-left:solid 1px #dedede;
border-right:solid 1px #dedede;
border-bottom:solid 1px #dedede;
min-height:370px;background-color:#fff;margin-left:220px;
position:absolute;
width:250px;
position:relative;
z-index:200;
display:none;
padding:15px
}
.hideul{display:none}









No comments:
Post a Comment