Status Message Design with CSS
I received lot of requests from my readers that asked to me how to design Twitter and Facebook like status message(image + text) with CSS. So that I had presented a very basic level CSS tutorial with Div and Ol tags, truly it's for CSS beginners. I hope you like this. Thanks!
 Download Script
Download Script  Live Demo
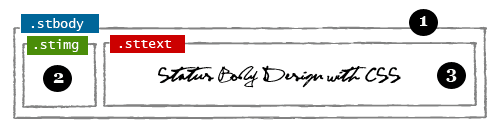
Live DemoStatus message box divided into three parts are (1) Body, (2) Image and (3) Text.

HTML Code
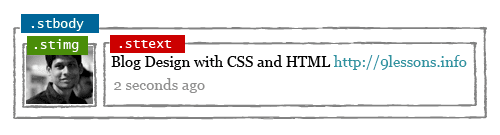
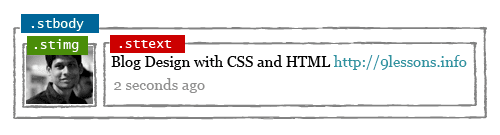
Here stbody, stimg and sttext are class names of Body, Image and Text div tags respectively.
<div class="stbody">
<div class="stimg">
2 Image Part
</div>
<div class="sttext">
3 Text Part
</div>
</div>
<div class="stimg">
2 Image Part
</div>
<div class="sttext">
3 Text Part
</div>
</div>

CSS Code
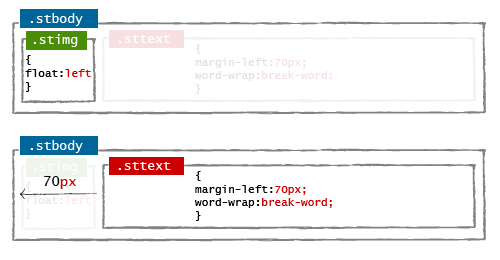
word-wrap:break-work for text justification.
.stbody
{
min-height:70px;
margin-bottom:10px;
border-bottom:dashed 1px #cc0000;
}
.stimg
{
float:left;
height:50px;
width:50px;
border:solid 1px #dedede;
padding:5px;
}
.sttext
{
margin-left:70px;
min-height:50px;
word-wrap:break-word; // Text justification
overflow:hidden;
padding:5px;
display:block;
font-family:'Georgia', Times New Roman, Times, serif
}
{
min-height:70px;
margin-bottom:10px;
border-bottom:dashed 1px #cc0000;
}
.stimg
{
float:left;
height:50px;
width:50px;
border:solid 1px #dedede;
padding:5px;
}
.sttext
{
margin-left:70px;
min-height:50px;
word-wrap:break-word; // Text justification
overflow:hidden;
padding:5px;
display:block;
font-family:'Georgia', Times New Roman, Times, serif
}

HTML Code
<div class="stbody">
<div class="stimg">
<img src="sri.jpg" />
</div>
<div class="sttext">
9lessons programming blog <a href="http://www.9lessons.info">http://9lessons.info</a>
<div class="sttime">2 seconds ago</div>
</div>
</div>
<div class="stimg">
<img src="sri.jpg" />
</div>
<div class="sttext">
9lessons programming blog <a href="http://www.9lessons.info">http://9lessons.info</a>
<div class="sttime">2 seconds ago</div>
</div>
</div>
Order List Tag
I suggest you do with order list tag it's very flexible for jquery animation effects.
<ol>
// Loop Start
<li class="stbody">
<div class="stimg">
<img src="sri.jpg"/>
</div>
<div class="sttext">
9lessons programming blog http://9lessons.info
<div class="sttime">2 seconds ago</div>
</div>
</li>
//Loop End
</ol>
// Loop Start
<li class="stbody">
<div class="stimg">
<img src="sri.jpg"/>
</div>
<div class="sttext">
9lessons programming blog http://9lessons.info
<div class="sttime">2 seconds ago</div>
</div>
</li>
//Loop End
</ol>
CSS Code
ol
{
list-style:none;
margin:0px;
padding:0px;
}
.stbody
{
min-height:70px;
margin-bottom:10px;
border-bottom:dashed 1px #cc0000;
}
.stimg
{
float:left;
height:50px;
width:50px;
border:solid 1px #dedede;
padding:5px;
}
.sttext
{
margin-left:70px;
min-height:50px;
word-wrap:break-word;
overflow:hidden;
padding:5px;
display:block;
font-family:'Georgia', Times New Roman, Times, serif
}
{
list-style:none;
margin:0px;
padding:0px;
}
.stbody
{
min-height:70px;
margin-bottom:10px;
border-bottom:dashed 1px #cc0000;
}
.stimg
{
float:left;
height:50px;
width:50px;
border:solid 1px #dedede;
padding:5px;
}
.sttext
{
margin-left:70px;
min-height:50px;
word-wrap:break-word;
overflow:hidden;
padding:5px;
display:block;
font-family:'Georgia', Times New Roman, Times, serif
}









No comments:
Post a Comment